Table des matières
Lorsque vous vous lancez dans la création ou la refonte d’un site internet, il est primordial de débuter par la définition de l’architecture de votre site. Une mauvaise structure peut même avoir des conséquences désastreuses. Par exemple, si un client ne trouve pas le type de produit qu’il recherche, il peut en conclure que c’est parce que l’entreprise ne les propose pas. Alors comment faire pour définir l’arborescence de votre site ?
Etape 1 : rassemblez l’ensemble de vos contenus
La première étape consiste à lister l’ensemble des contenus que vous souhaitez présenter sur votre site internet. Ceux qui existent déjà et ceux que vous serez en mesure de produire. Par exemple pour un site e-commerce : quels sont vos gammes de produits, les informations dont vous disposez sur vos produits (fiche technique, visuels, FAQs, avis clients), présentation de vos expertises, de la société, actualités, etc. Pas besoin à ce stade de vous préoccuper du tri, il s’agit uniquement de faire une liste exhaustive de vos contenus. L’utilisation d’un fichier Excel suffit pour réaliser cette opération.
Les astuces de l’agence : Pour réussir cette première étape, n’hésitez pas à regarder les sites internet de vos concurrents ! Cela vous permet de vous assurer que vous n’avez pas oublié de contenus indispensables à votre secteur d’activité.
Etape 2 : Trier et catégoriser vos contenus
Dans un premier temps, il est essentiel d’identifier les différents types de contenus que votre site est supposé présenter aux internautes. Pour un site e-commerce, il faut alors distinguer les contenus dédiés aux produits/services, ceux relatifs à l’entreprise, aux éléments de réassurance. Vous pourrez ensuite définir les informations principales et secondaires. Pour ce type de plateforme, les contenus produits/services seront prioritaires. Cependant, les catégoriser est un processus complexe.
Une fois le squelette du site identifié, il est alors nécessaire d’y incorporer de façon pertinente tous les contenus que vous souhaitez intégrer à votre site.
Pour vous aider à hiérarchiser les contenus autour de votre plan de site, la méthode la plus couramment utilisée est la méthode du tri des cartes. Il s’agit d’un atelier collaboratif composé d’experts et/ou d’utilisateurs. La démarche est la suivante :
- Munissez-vous de cartons ou de post-it. Intitulez chacun d’entre eux en fonctions des différents contenus que vous avez identifiés précédemment (Etape 1), pour que le travail de tri soit plus facile.
- Les participants regroupent les contenus de manière pertinente : il s’agit d’observer l’architecture du site dans sa globalité, avant de s’intéresser aux contenus plus complexes que l’entreprise renferme.
- N’hésitez pas à les modifier ou à en rajouter au cours du process, pour parvenir à construire une arborescence claire et adaptée aux besoins des utilisateurs.
Les astuces de l’agence : Afin d’optimiser la qualité de votre arborescence, il sera préférable de ne pas concevoir le plan du site selon vos préférences, mais bien selon celles de vos utilisateurs. Leur aisance à circuler sur votre site web aura un impact direct sur la qualité des visites obtenues (moins de taux de rebond…).
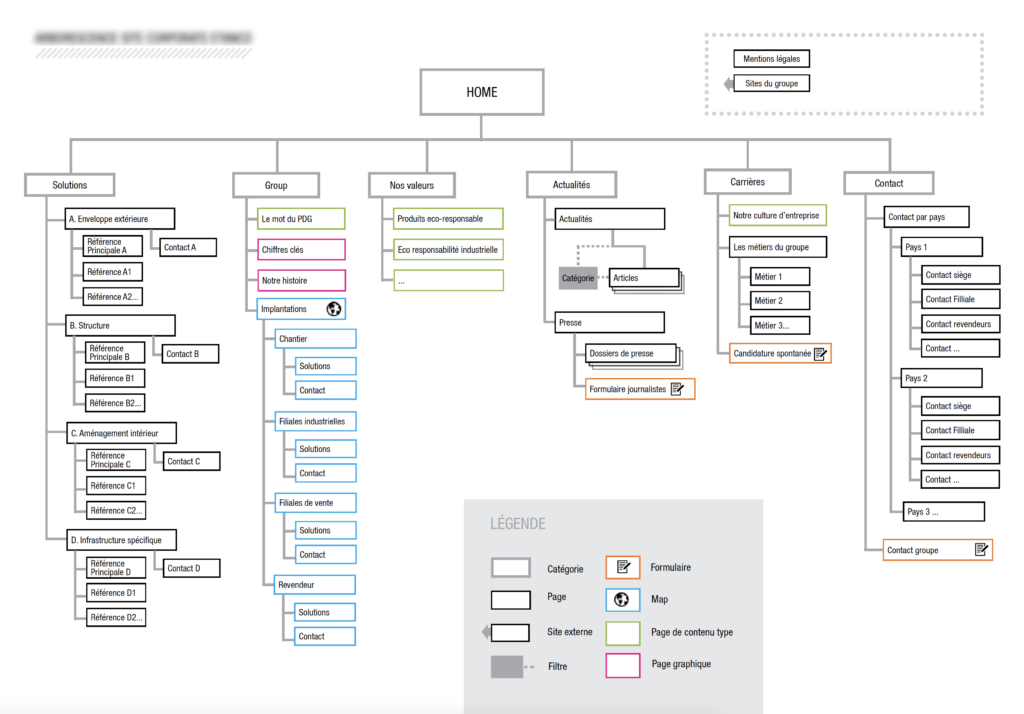
Une fois vos contenus et fonctionnalités triés et hiérarchisés, vous pouvez formaliser le tout de façon visuelle, tel que le présente le schéma ci-dessous.
Etape 3 : Tester l’expérience client
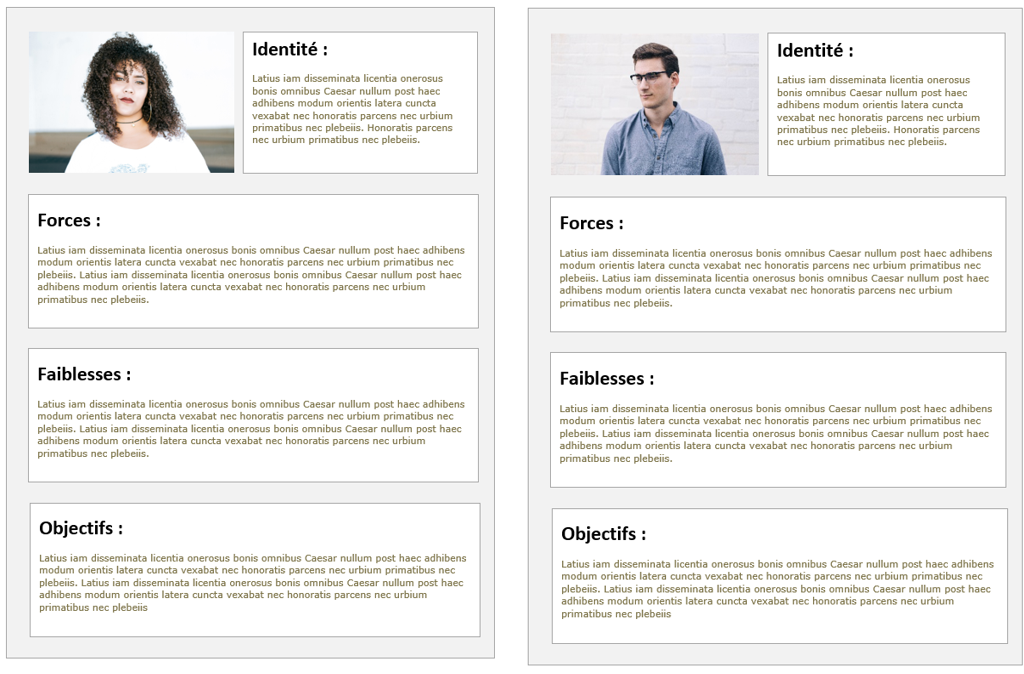
Il est désormais temps de faire tester votre arborescence. Dans l’idéal, il s’agit de rassembler des utilisateurs représentatifs de la diversité de votre clientèle pour procéder aux tests : les observations obtenues seront plus pertinentes que si le test est réalisé par les membres de l’entreprise eux-mêmes. Si la mise en place d’une telle démarche peut s’avérer compliquée, vous pouvez tester votre arborescence en définissant des personas. Les personas, ce sont des individus fictifs représentatifs des réels utilisateurs de votre site. Il est possible de construire leur identité en réalisant des entretiens, ou bien en analysant les études marketing de votre secteur d’activité.
Munis de vos fiches Personas et de votre arborescence, vous pourrez expérimenter la juste affiliation des différentes pages sur lesquels l’utilisateur va devoir surfer pour répondre à son besoin. Il faudra étudier l’aisance avec laquelle ils parviennent à atteindre leur but, afin d’obtenir un aperçu rapide de l’ergonomie de votre arborescence.
Les astuces de l’agence : Pour permettre une meilleure visualisation du parcours utilisateur, vous pouvez réaliser des tests utilisateurs directement partir de la maquette fonctionnelle (wireframe), pour un rendu presque réel de la situation de vos internautes.
En résumé, la vérification de votre arborescence permet de s’assurer que les différents profils des utilisateurs de votre site puissent accéder aisément aux réponses des questions types qu’ils se posent. Vous avez désormais une arborescence structurée, promesse de clarté et d’intuitivité pour les internautes.
Si vous souhaitez construire votre site, repenser sa conception, ou bien avoir des informations sur nos prestations, contactez-nous au 01 58 89 27 36 ou via le formulaire de contact disponible ici https://www.yateo.com/?contact.







Suivez-nous