Table des matières
Google n’est pas prêt à laisser sa place de leader des moteurs de recherche ! Pour s’assurer de conserver sa position dominante sur le marché, la firme étudie avec soin le comportement des internautes pour leur offrir une expérience utilisateur la plus satisfaisante possible. Ainsi, la firme s’est très vite rendue compte que l’un des facteurs les plus importants pour satisfaire les internautes consistait à naviguer avec rapidité sur la toile. C’est dans ce sens que Google a commencé à pousser les entreprises à minimiser le temps de chargement de leurs pages.
Analyser le temps de chargement de ses pages.
Avant de mettre en place les mesures correctrices qui permettront à votre site de s’afficher plus vite, il faut d’abord analyser l’état du chargement de vos pages. Il existe deux démarches, selon l’interface que vous souhaitez étudier.
Interface desktop.
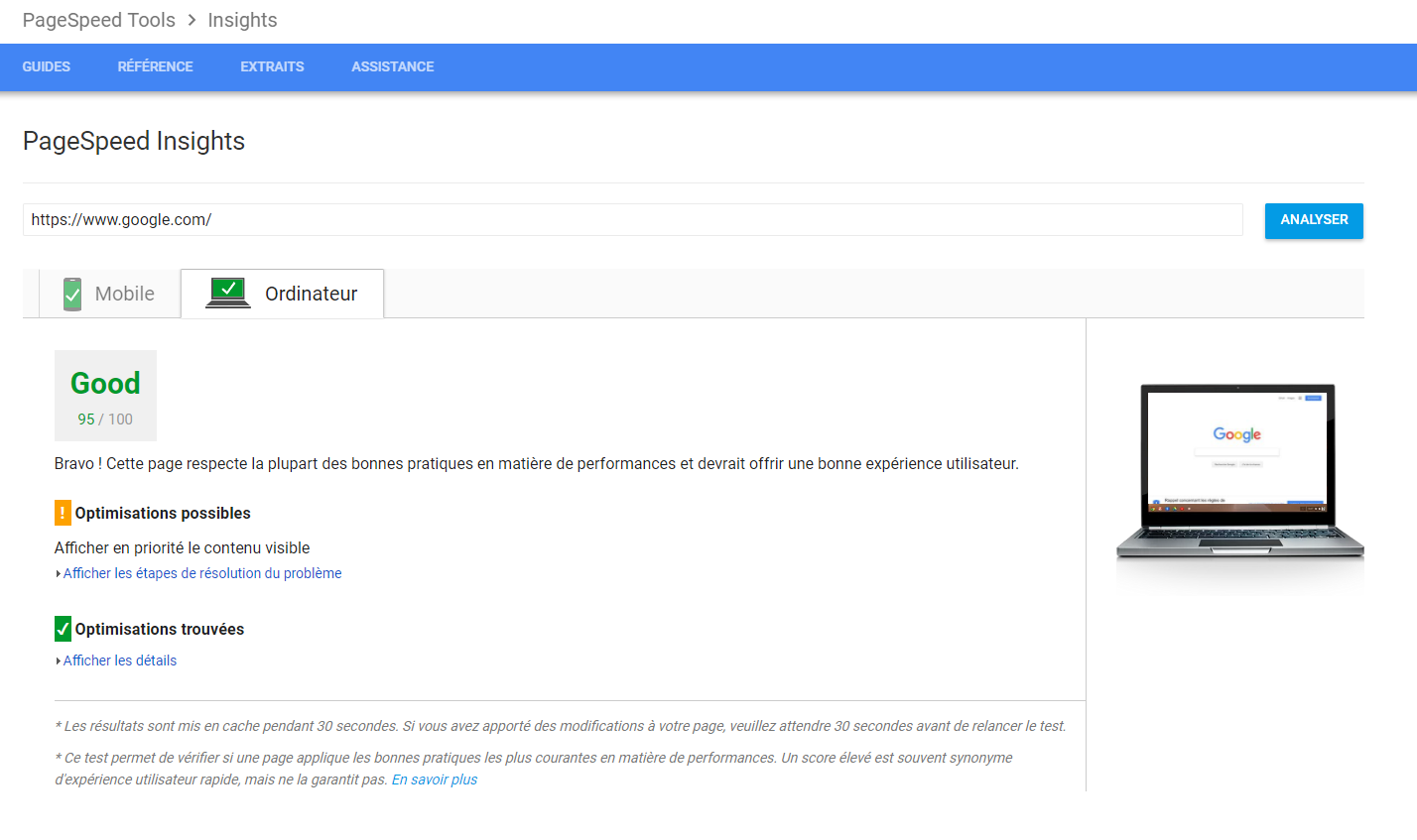
Pour ce faire, vous pouvez utiliser l’outil Google « PageSpeed Insights ». Cet outil permet d’analyser les performances du site, et vous indique également les éléments à améliorer. Très simple à prendre en main, il vous suffit d’entrer l’url de votre page sur PageSpeed Insights et de lancer l’analyse. L’opération ne prend que quelques secondes. Dès lors que Google aura fini d’analyser votre site, cet outil vous attribuera deux scores sur 100 : le premier pour le résultat de votre interface mobile et le second concernant votre interface desktop.
Les notes de l’agence : Google recommande de ne plus porter attention au score de l’interface Mobile attribué par PageSpeed Insights, désormais désuet, au profit de Test my page, que nous évoquons ci-dessous (cf « Interface mobile »).
Vous obtiendrez également le détail de la situation de votre site :
- Les optimisations trouvées : celles que vous avez instaurées avec succès.
- Les optimisations possibles : celles que vous pouvez encore mettre en place pour améliorer vos performances et obtenir un meilleur score auprès de Google.
Il est donc essentiel d’analyser en détails les optimisations que Google vous suggère pour faire grimper votre score.
Cette volonté de Google de vous pousser à optimiser le chargement des pages de votre site s’explique très simplement. La firme doit enregistrer sur ses serveurs l’ensemble de ce qui se trouve sur Internet ! Autrement dit, chaque site présent sur la toile est enregistré par Google grâce à des robots. Un site qui charge vite consommera donc moins de temps aux robots, ce qui permet à Google d’être plus efficace.
Interface mobile.
En vue de l’arrivée de l’Index Mobile First (uniquement en phase de test pour le moment), Google a mis à jour ses outils d’analyse, en lien avec l’expérience utilisateur depuis tablette ou mobile. C’est pourquoi, vous pouvez toujours utiliser Page Speed Insights pour avoir un compte rendu de vos pages sur interfaces mobiles, mais il est désormais recommandé d’utiliser “Test my site“.
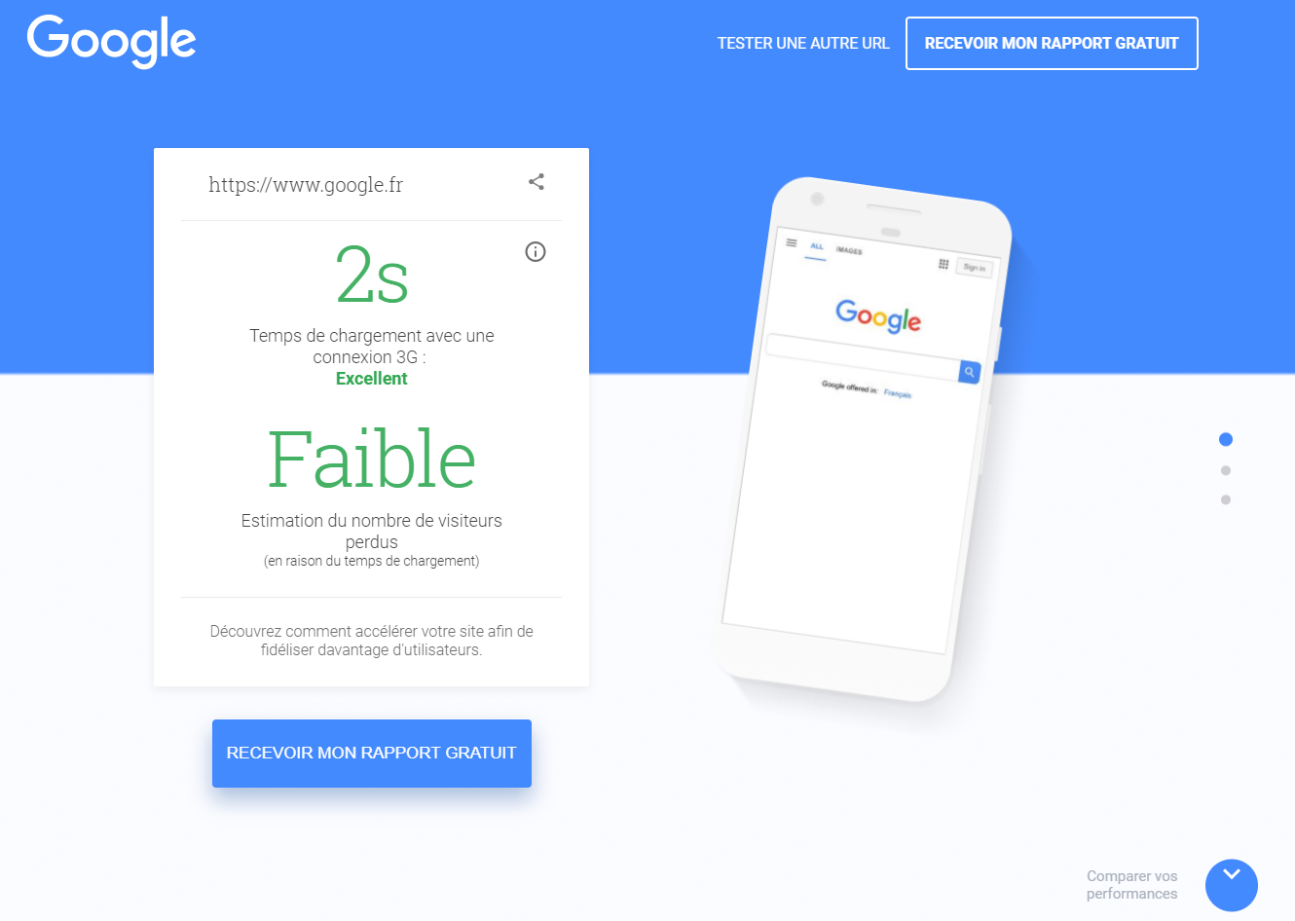
Pour obtenir les résultats à jour de l’optimisation de votre site depuis une interface mobile, c’est l’outil Google Test my Site qu’il faut prendre en compte. Tout aussi simple à utiliser que PageSpeed Insights, il vous suffit de rentrer l’URL de la page que vous souhaitez étudier. Ensuite, faite la demande afin d’obtenir un rapport détaillé de la situation de la page que vous avez analysé, que vous recevrez par mail. Vous obtenez de cette façon les éléments suivants :
- Le temps de chargement de votre URL ;
- Le constat de votre situation actuelle ;
- Les recommandations pour améliorer vos performances en 3 catégories, ce qui fonctionne, ce qui pourrait être amélioré et ce que vous devriez revoir.
Vous obtenez ainsi un compte rendu de tous les éléments qui alourdissent votre page. Ils peuvent être optimisés afin d’améliorer l’expérience client.
Optimiser les scripts.
Afin d’améliorer les performances d’affichage de votre site, il est recommandé de mettre à jour vos scripts. Dans ce but, voici 3 éléments que nous vous recommandons de suivre.
Activez la compression de vos scripts : l’objectif est de diminuer la taille de votre page, ce qui lui permet d’être téléchargée plus rapidement. Vous pouvez ainsi diminuer la page de quasiment 50%, voire davantage grâce à des outils tels que Minifier HTML / CSS / JS, ou encore des bibliothèques telles que Minify qui proposent des systèmes de minification des fichiers. On vous laisse imaginer les bénéfices d’une telle réduction sur la vitesse de téléchargement de votre page.
Optimisez les fichiers CSS : les fichiers CSS sont téléchargés par le serveur avant la page elle-même. Leur optimisation est donc tout aussi importante que de compresser vos scripts. Pour parvenir à optimiser vos fichiers, il vous faudra supprimer tous les éléments superflus de vos fichiers, tels que les espaces ou les données inutiles.
Placez les scripts sous la ligne de flottaison : il n’est pas rare de voir les scripts se situer en haut de du site. Une solution toute simple consiste à la déplacer en bas de page. Cela permet à votre site de charger le contenu en priorité, avant de charger les scripts.
Tenter de corriger ces aspects de votre site sans connaissances techniques et pratiques dans le domaine peut s’avérer particulièrement long et laborieux. C’est pourquoi, afin de résoudre les problématiques liées à l’optimisation des scripts, préférez faire appel à une agence digitale ou à des professionnels en freelance. Un travail effectué minutieusement améliorera l’expérience utilisateur de vos clients ainsi que vos statistiques SEO.
Redimensionner et compresser les images dans le bon format.
Il est extrêmement important de minimiser l’impact de vos images sur la bande passante (capacité maximale de débit de votre connexion internet).
Ainsi, il s’agit tout d’abord de bien différencier le redimensionnement d’une image et sa compression.
Redimensionner ses images : Si vous vous contentez de modifier la taille de vos images dans les scripts CSS, vous contraignez le navigateur à afficher l’image d’origine en plus petit. C’est-à-dire que l’image est aussi lourde (les détails graphiques sont conservés), mais que l’image apparait dans une taille restreinte. Ainsi, il vous est recommandé de redimensionner vos images avant de les charger sur votre site web. Par ailleurs, les navigateurs ne sont pas aussi performants que les logiciels spécialisés dans le traitement d’image. Ainsi, une image redimensionnée par un logiciel adapté préservera davantage ses qualités visuelles.
Compresser ses images : Avec la compression, il s’agit de permettre au navigateur d’afficher une image dont le poids est adapté à la taille de l’image. Pour cela, rien de plus simple, des logiciels vous permettront de réaliser cette opération en toute simplicité (par exemple, avec PhotoShop, sous GIMP ou encore grâce à XnView). Vous pouvez également utiliser TinyPNG qui permet également de compresser vos images. Le petit plus : WordPress et Prestashop (parmi d’autres) ont un module TinyPNG. Vous pourrez donc directement compresser vos images depuis votre CSS.
Choisir son format : enregistrer vos images sous le format qui correspond à vos besoins est essentiel ! Vous pourrez ainsi réduire le poids de vos images et cela vous permettra d’améliorer votre score Google. Nous vous recommandons de choisir parmi les formats suivants :
- JPEG : permet de compresser énormément une image, parfois au dépend de sa qualité. C’est un format très utilisé sur Internet.
- GIF : tout comme le JPEG, il permet de fortement compresser une image. Limité à 256 couleurs, c’est un autre format privilégié sur Internet.
- PNG : le PNG est considéré par beaucoup comme le meilleur compromis pour compresser ses images.
Mettre en cache les ressources de la page.
Afin de soulager les informations que les supports de navigations (mobile, desktop…), le navigateur fonctionne avec un système de cache. Cela signifie que le navigateur enregistre les données redondantes (images…) et les sauvegarde afin de ne pas avoir à les télécharger à chaque fois. Autrement dit, le navigateur enregistre vos données une fois pour les ressortir par automatisme dès qu’il retrouve ces éléments sur les autres pages du site. C’est un moyen très efficace d’accélérer le chargement de vos pages.
Il faudra ainsi paramétrer le temps d’expiration des éléments téléchargés et mis en cache. Pour cela, vous pouvez utiliser le module « mod_expire » si vous travaillez depuis un serveur dédié. Dans le cas contraire, c’est-à-dire depuis un hébergement mutualisé, nous vous recommandons de privilégier des modules d’optimisation de type « sur-mesure », ou bien de faire appel au professionnalisme d’une équipe de développeurs.
Note de l’agence : Si vous utilisez un CMS, des précautions sont également à prendre. Par exemple, débarrassez-vous des plugins que vous n’utilisez pas. Par ailleurs, vous pouvez également tenter de remplacer les plugins que vous utilisez déjà par des équivalents plus légers.
En conclusion, si réduire les temps de chargement de ses pages de site peut sembler évident pour améliorer son ranking SEO, mettre en pratique ces optimisations peut se révéler particulièrement ardu. Cependant, que vous apportiez les modifications vous-même, ou que vous passiez par un tiers pour réaliser ces opérations, vous pourrez facilement suivre l’évolution de vos performances grâce aux scores desktop et mobile de Google.
Si vous souhaitez optimiser les performances de votre site, parfaire votre stratégie SEO ou bien obtenir des informations sur nos prestations, contactez-nous au 01 58 89 27 36 ou via le formulaire de contact disponible ici.







Suivez-nous